Checkers
Immersive game of checkers with three different maps where the player can play against another player.
Overview
This project consisted in three main parts, in which the last one determined its main objective: an immersive game of checkers. The game consists three maps where the player can play against other player (local multiplayer).
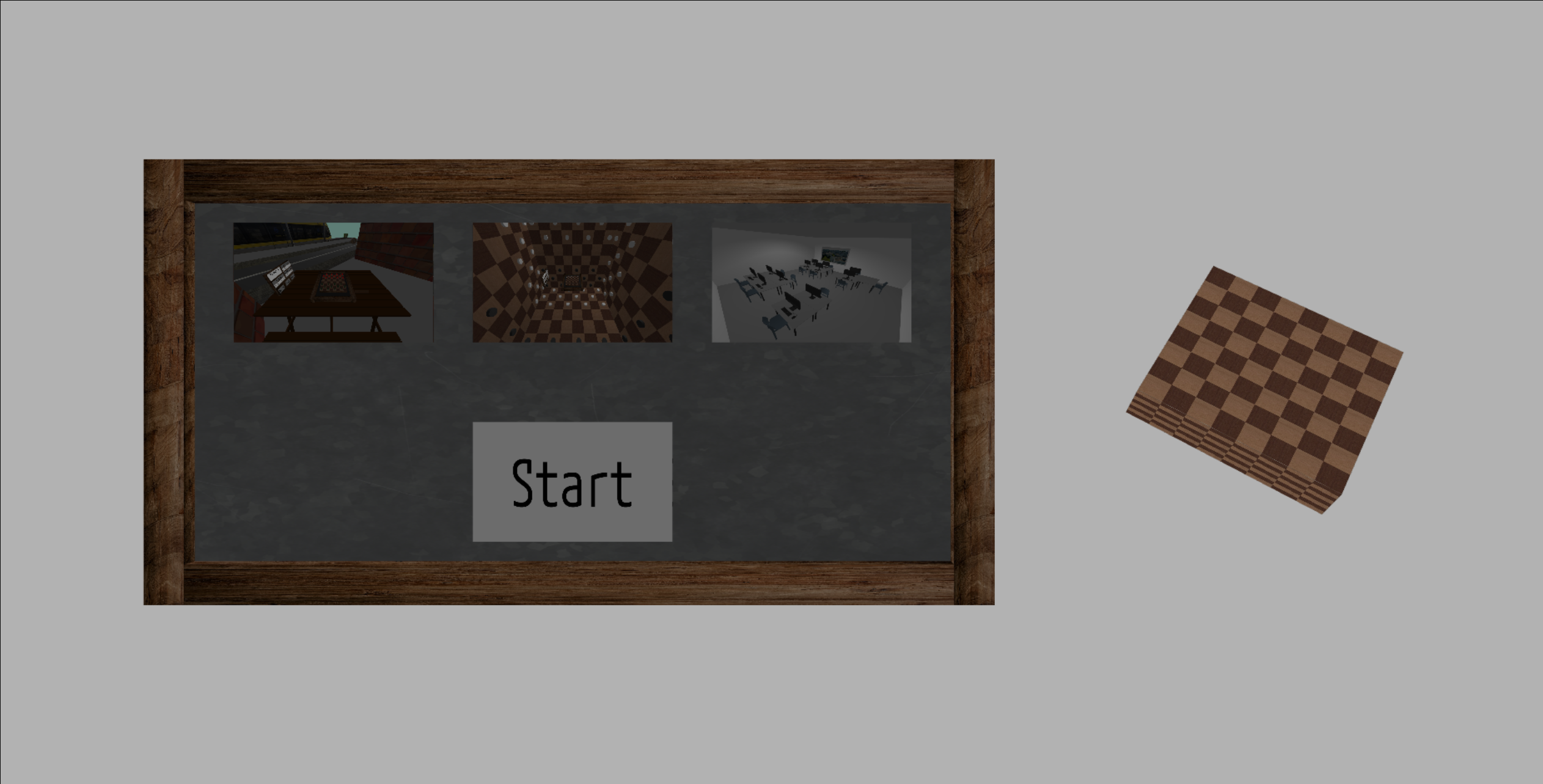
Main Menu
The main menu is the first screen that the player sees when the game starts, and it is the screen where the player can choose the map to play.
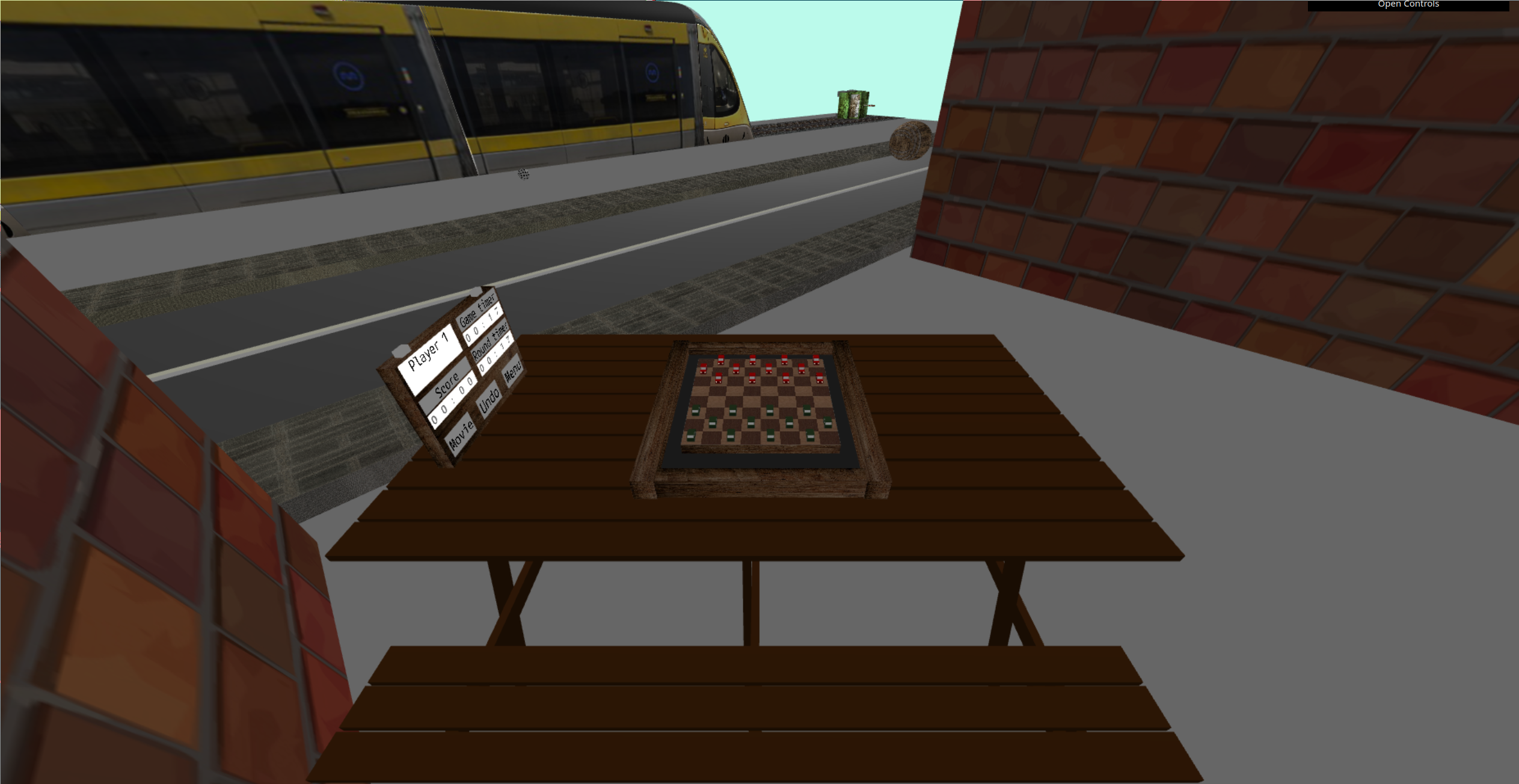
City
The city map is the first map that the player can choose to play. It is a map some buildings and a subway that crashes with a car, due to a barrel that appears in front of the car.
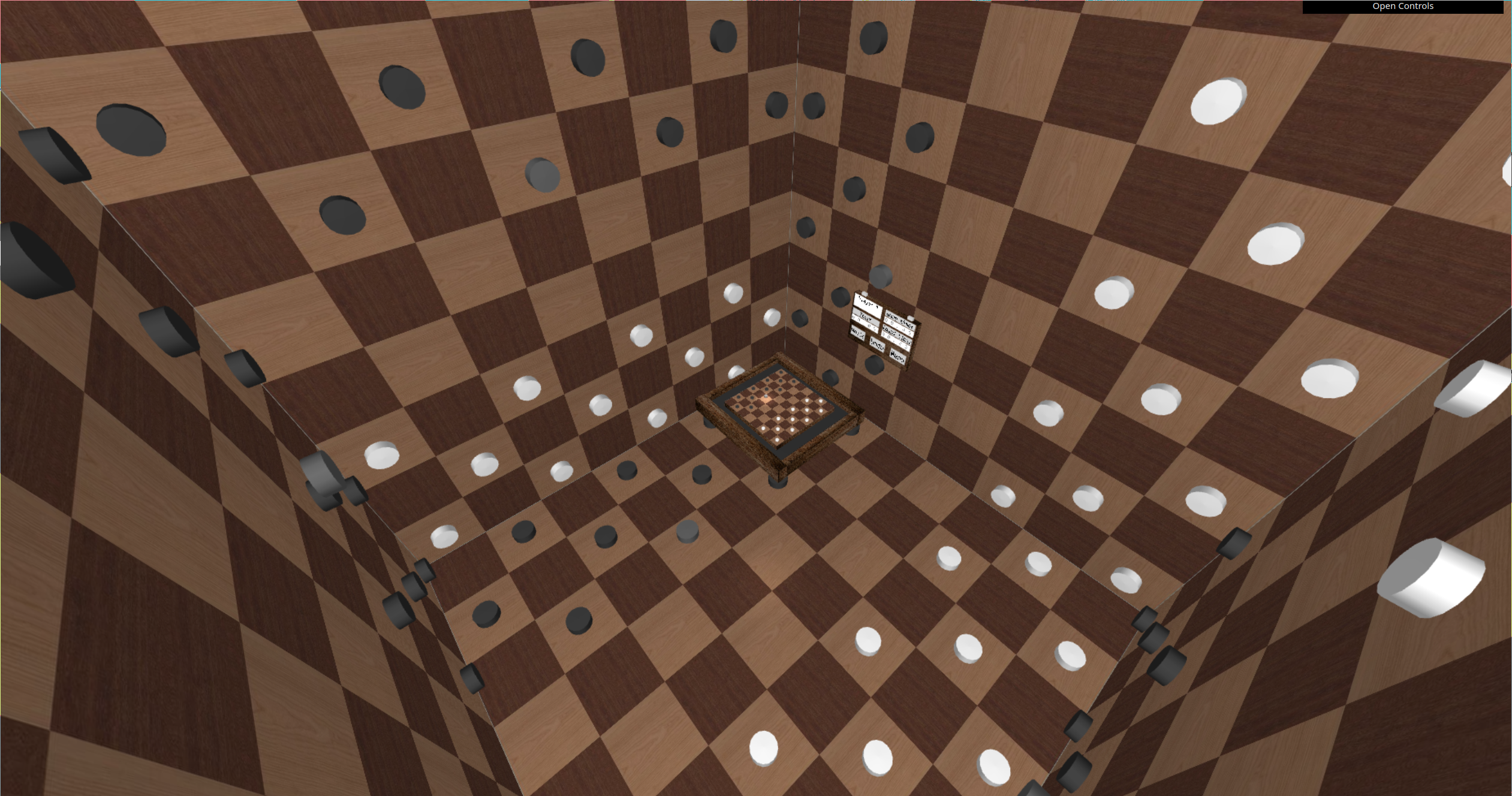
Checkers Room
The checkers room is the second map that the player can choose to play. It is a room whose walls are made of checkers boards. Those checkers boards are also interactive and in sync with the game.
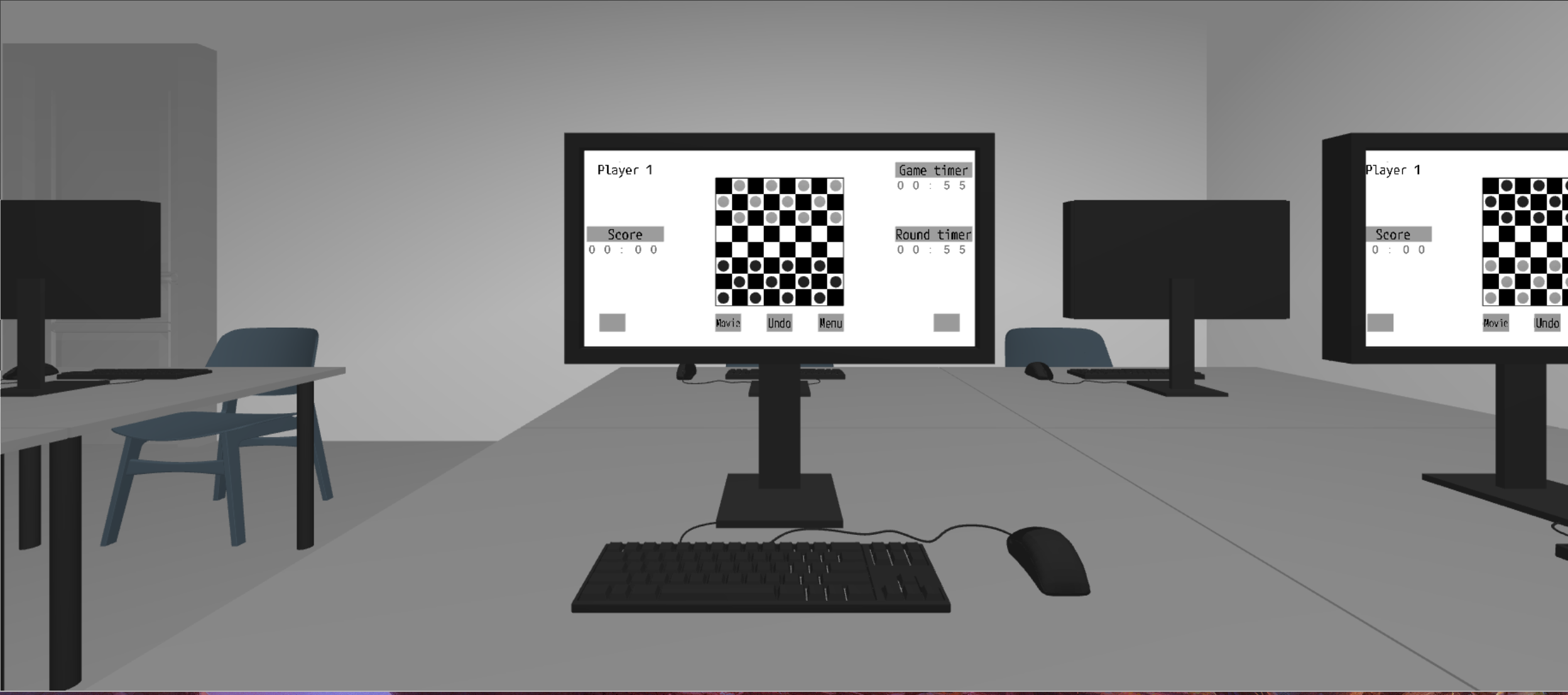
Students Classroom
The students classroom is the third map that the player can choose to play. It represents a typical FEUP’s practical classroom, with computers, chairs, tables, and a window.
Features
- Checkers Game: The player can play checkers against another player.
- Local Multiplayer: The game supports local multiplayer.
- Immersive Maps: The game has three immersive maps where the player can play checkers.
- Animations: The game has animations that make the game more dynamic.
Technologies
- Programming Languages: JavaScript
- Libraries: WebGL
Links
Acknowledgements
This project was developed in collaboration with Filipe Campos.